En el post anterior dimos una introducción a Titanium, el día de hoy continuamos con los conceptos básicos para desarrollar aplicaciones multiplataforma con éste potente Framework.
Este post lo dedicaremos para definir y aprender a crear y manipular algunos de los controles básicos de Titanium como lo son como Button, Label, Tab, TabGroup, View, Window, .
Cabe mencionar que los elementos se derivan de Ti.UI, que nos proporciona la creación de todos los elementos de la interfaz gráfica.
Window
Es el elemento principal de las aplicaciones hecha en Titanium, es un contenedor al cual podremos agregarle View, Button, Label, y muchos otros controles.
View
Una View, sería lo que conocemos en HTML como un div, nos permite agrupar elementos de nuestra interfaz gráfica, para poder incluir una View, es necesario que exista una Window, a la cual la incluiríamos, además una View puede contener una o más View.
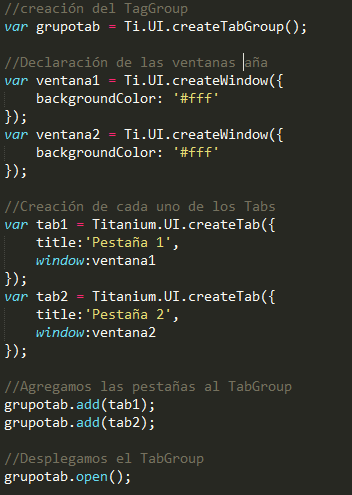
Tab
Es lo que conocemos como una pestaña, donde cada Tab, contendrá una ventana que contendrá los controles que querramos, parq poder implementar un Tab, es necesaria la creación de un TabGroup, que no es más que un grupo o un panel con pestañas al cual agregaremos cuantos Tab necesitemos.