En esta guía aprenderás a desarrollar aplicaciones de Escritorio y móviles multiplataforma (Mac OSX, Windows y Linux) con el Framework Open Source
Appcelerator Titanium, el cual fue desarrrollada por
Appcelerator y te permite utilizar tecnologías como JavaScript, Ruby, HTML, CSS, PHP y Python.

Lo primero que haremos será dar una introducción a la plataforma, así como las herramientas que necesitamos para desarrollar en ésta plataforma y posteriormente iniciar con pequeños ejemplos que nos permitan iniciarnos en ésta poderosa plataforma.
¿QUÉ NECESITAMOS?
El SDK de Titanium
Para descargar el SDK de Titanium, es necesario registrarnos en la Pagina de Appcelerator , una vez que nos hayamos registrado, tendremos acceso al instalador del SDK de Titanium así como el IDE de desarrollo Titanium Studio.
Elegiremos la plataforma para en la cual programaremos la aplicación
<El SDK de Android
El SDK de Android lo descargamos del siguiente Enlace Download, y lo instalamos en nuestro equipo
Una vez instalado el sdk de android, descargaremos las plataformas en las que probaremos nuestras aplicaciones, para ello ejecutamos el SDK Manager de Android, que se encuentra en la carpeta de Instalación de Android.

Seleccionamos las versiones de Android que querramos descargar y se inicia la instalación de los paquetes.
Configuración del SDK de Android en Titanium Studio
Una vez hecha la configuración de los SDK y la Instalación de Titanium Studio comenzamos a desarrollar nuestra aplicación.

Creando el primer Hello world!!
Accedemos al Menú File -> New y seleccionamos Titanium Mobile Project.
Indicaremos en nombre de nuestro proyecto, el App Id y la URL de la Empresa o en su caso individual, seleccionamos la versión del SDK de Titanium, o en su caso la dejaremos por Default, además de los Deployment Target que son los destinos en los que probaremos la aplicación.

Configuraremos el directorio donde se encuentra el SDK de Android.
Seleccionamos la carpeta donde está instalado nuestro Android SDk, y damos click en en botón OK.

Una vez terminada la configuración del proyecto, damos click en Finalizar.
Titanium Studio nos crea un ejemplo de código por defaul, el cual modificaremos para los fines de éste turorial.
El archivo inicial de nuestra aplicación es el que tiene por nombre app.js.
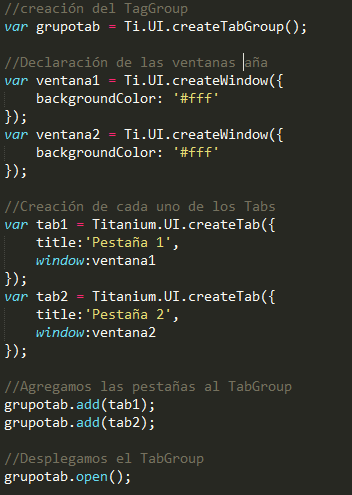
El código para el Hello world es el siguiente:

Probando nuestra Aplicación.
Para probar nuestra aplicación, tenemos que ir al Menú Run -> Run Configurations, en la lista que se encuantra en la parte izquierda, seleccionamos Titanium Android Emulator y damos doble click, a la derecha aparecerán los campos que debemos configurar, como lo es el Proyecto y la plataforma de Android en la que probaremos la aplicación, damos click al botón Apply y posteriormente Run.

A continuación cargará el emulador de android y se desplegará nuestra aplicación.

Eso fue todo por el día de hoy espero y les haya gustado.
En el siguiente post describiremos algunos controles de interfaz gráfica y haremos un pequeño ejemplo. Hasta la próxima.